Create eye-catching preview clips for your projects

Updated September 2024
Read all about the importance of eye-catching and unique previews for your projects.
A great way to attract users to your Templates and Presets is by creating a captivating preview clip of it’s content. A well-crafted preview highlights the project’s capabilities and persuades viewers to envision it in their works.
In this article, we will explain why you should put your best effort into making a good preview clip and show a few examples. Click on the links to watch the full preview.
The key elements of a compelling preview clip
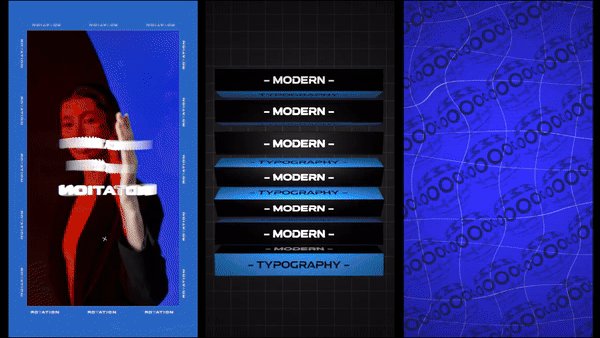
Begin by clearly showing the primary features of your Template. Make sure that all the features contained in the project are shown in the preview. Try to be inventive and present them with motion and rhythm. Also, use high-resolution example footage (but only from free websites) to emphasize quality and detail, like in these examples:
Off The Wall Typography Hands Down Collage Titles
Kinetic Typography Cinematic Titles
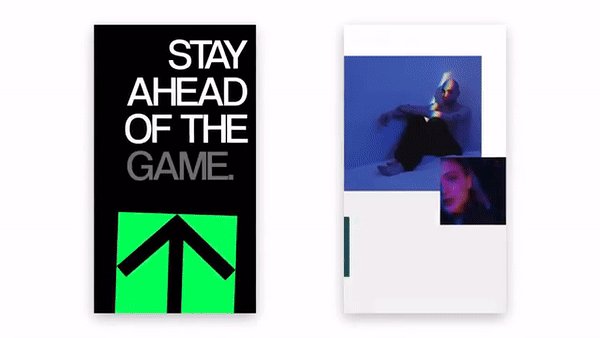
Highlight your Template’s versatility by presenting it in different scenarios or configurations. Showcase its ability to customize colors or styles, illustrating its adaptability for various projects.
Check these examples:
Collage Cartoon Titles And Stickers Big Brush Titles
Cyber Glass - 3D Type Plush Typography Kit
Keep the preview concise yet impactful, focusing on critical features without losing the viewer’s attention. The duration should effectively communicate the Template’s capabilities (a simple Template should have a pretty short and straightforward preview, while a more complex Template should have a preview tailored to its complexity, such as these:
Collage Alphabet Supreme Cinematic Titles
Semi Brutalism Posters Typo Story
Choose music and sound effects that complement the Template’s mood and visuals, ensuring they harmonize well to create a cohesive experience. Take a look at:
Bauhaus Colorful Intro Metro Transitions
Mat Voyce's Animated Typography

End with a clear call to action that prompts users to take the next step and encourages them to engage further with your product.
Play Time Intro Glow Colorful Logo Intro
A good preview clip combines art and creativity with strategic showcasing. By focusing on clarity, versatility, smooth animations, engaging audio, concise presentation, and a clear call to action, you can effectively demonstrate the value and potential of your project. A well-crafted preview inspires confidence in your product, leading to increased downloads and recognition from users.
The examples below perfectly represent the aspects discussed here. Check them out!
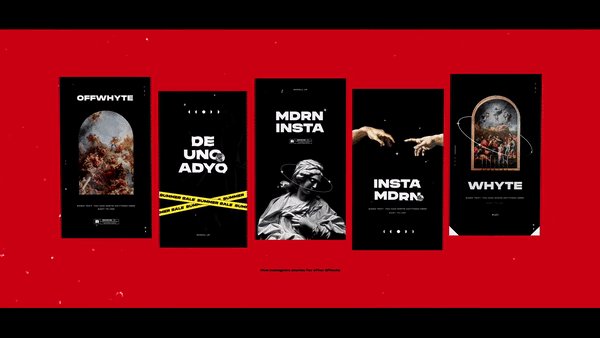
Modern Stories: grand opening showing all stories inventively. Play Dough Pro: highlights the Template's versatility in a fun mood.
Sticker Tag Title & Logo Loop: uplifting edition that harmonizes with the music choice while showing several possibilities for using the project.
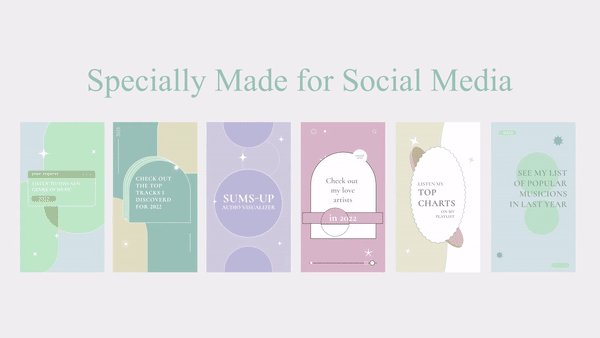
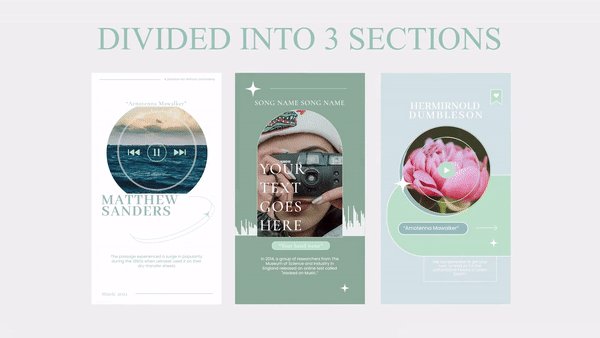
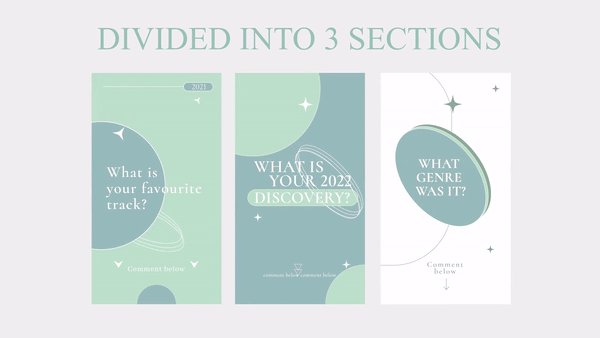
Sums Up - Social Media Audio Stories: neat summarization of the stories with a smooth song that matches the project’s design.
Easy Breezy Typeface: amazing high-resolution scenes showing
a myriad of possibilities for using the assets.

Your preview clip should provide an accurate and honest representation of what your template contains. While it's important to highlight your template’s strengths, please avoid including extra scenes, animations, or effects that aren’t part of the template itself. Overselling the template by adding extra scenes, animations, and elements not included in the final product can lead to unrealistic expectations and user disappointment.
Contains Does Not Contain
Contains Does Not Contain
Have any questions? Contact us at content@motionarray.com.