Creating unique thumbnails for your Templates

Updated September 2024
Read all about the importance of appealing and unique thumbnails for your projects
Dedicating time to creating outstanding thumbnails for Templates and Presets is crucial. This can enhance the interaction between users and an Artist’s project and increase its chances of making it to the Staff Picks!
In this article, we will explain why you should put your best effort into making a good thumbnail, give you some tips on how to do this, and show you a few examples.
Why is it necessary, anyway?
Creating an eye-catching thumbnail will make your project stand out! It will leave a positive first impression of your creations, drawing our users’ attention to watch your preview and eventually download the asset. It’s also a great way to express your artist identity throughout your projects, making users recognize your profile brand.
When working on a short deadline, sometimes users won’t watch the preview and will be very selective while viewing the search page. A good thumbnail can summarize the most important elements of a Template, its purpose, and its aesthetics. A thumbnail that offers a good glimpse of the project will make these users jump straight to the download button!
However, it’s very important that the thumbnail doesn’t oversell the project. That means you mustn’t portray elements that are not included in the submission. This can be misleading and frustrating for users when they download the package and see what’s actually inside. With that being said, let’s take a look at some tips and ideal examples!
Tips for creating a thumbnail
Designing your thumbnail requires careful consideration to create a visually compelling thumbnail; here are some key points you should consider:
The thumbnail should represent the essence of your project in a single image
Focus on using striking visuals
Matching typography
A balanced layout that instantly captures attention and communicates the core message of your project
Choose media examples that align with your project’s style and theme. Select images, videos, or graphics that showcase the Template’s capabilities and resonate with your target audience’s preferences and expectations. This ensures consistency and enhances the appeal and relevance of your Template to potential users.
Also, make sure that any text examples are proofread and free of typos, regardless of the language used. To do that, just run your text on a simple spelling checker. This attention to detail guarantees clarity and professionalism, enhancing the overall presentation of your project.
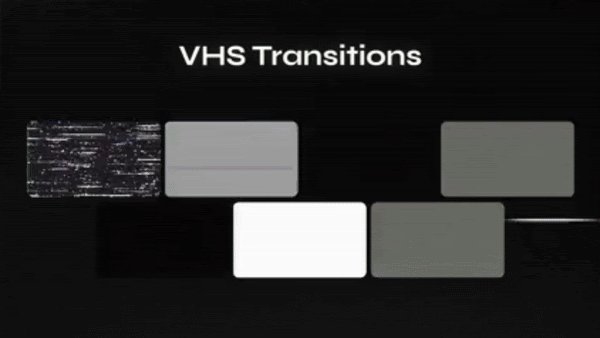
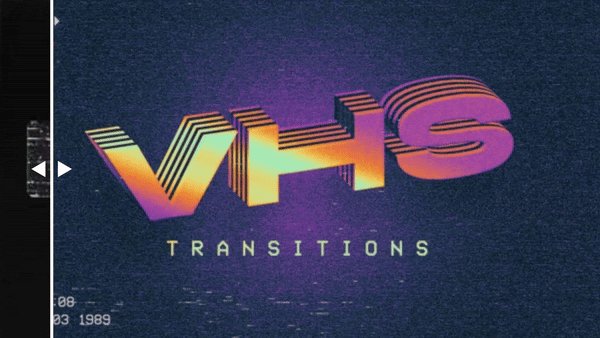
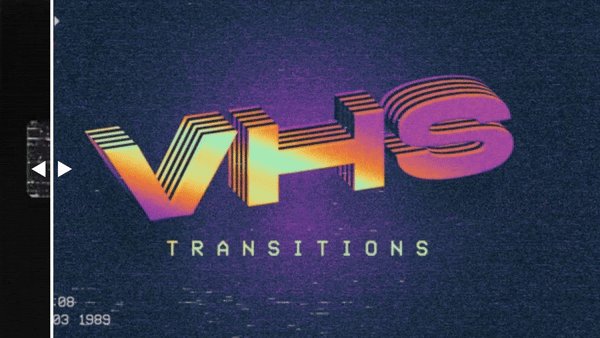
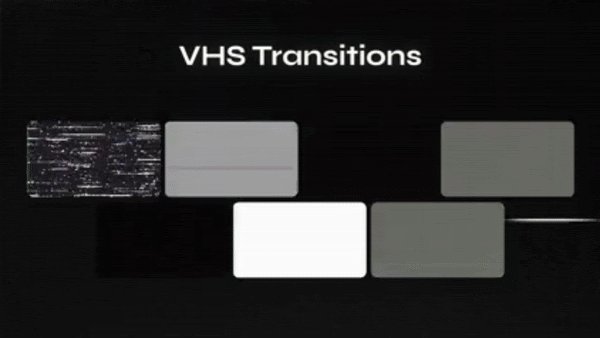
If you’re using a frame from the preview movie as the thumbnail, choose an exciting moment that makes people want to learn more. Pick a scene that shows what your project is about, grabs viewers’ attention, and makes them want to click for more information. This way, you’ll get more people interested and engaged with your project. (We recommend designing a special thumbnail for your Template instead of using a frame from the preview).
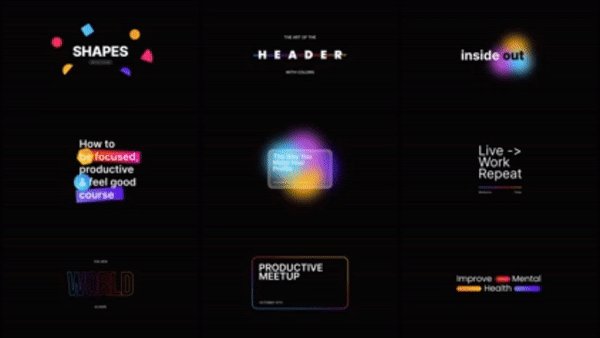
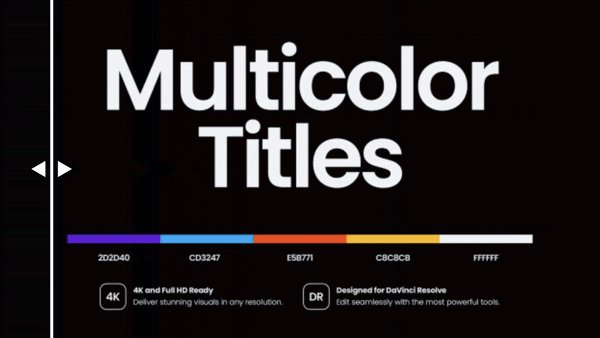
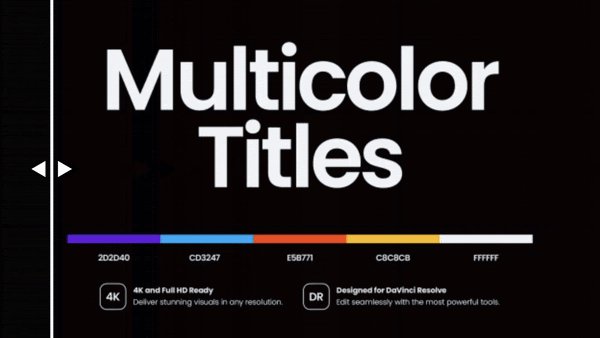
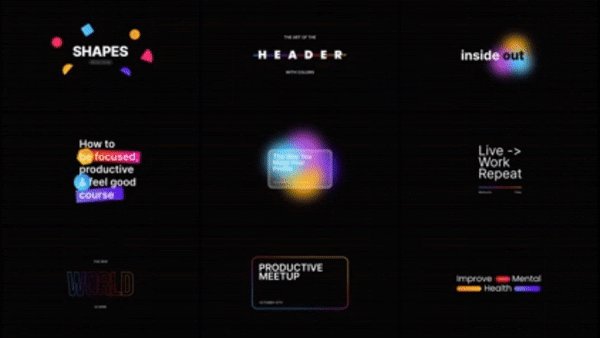
Comparison (from left to right, regular vs great):

Have any questions? Contact us at content@motionarray.com.